|
|
一般使用白色作為主色調的網站設計都是非常簡潔、乾淨和優雅的,而且白色大部分人都喜歡使用,包括現在實生活中的建築設計。 白色是全部可見光均勻混合而成的,稱為全色光,是光明的象徵色。 白色明亮、乾淨、暢快、樸素、雅緻與貞潔。 但它沒有強烈的個性,不能引起味覺的聯想,但引起食慾的色中不應沒有白色,因為它表示清潔可口,只是單一的白色不會引起食慾而已。
白色在網頁設計中的重要性
很多人以為使用白色是很枯燥、沒有創意或者是很老土,但是很多設計師使用白色創造出很多優秀的設計作品。
而使用白色不一定是”極簡的”,極簡主義並不依賴於任何特定的顏色。 同樣,”空白”也並不一定非要是在元素周圍使用白色。 你——設計師必須做出選擇。
白色有著很好的拓展空間,適當白色可以非常棒的點亮一個設計,可以讓暗色的色調,比如紅色、 綠色 、 藍色和紫色看起來更醒目。
白色的背景文化
白色的顏色,象徵著和平和諧的社會。 白色是非常廣泛的應用在基督教,有著純淨,真實的,高貴的象徵。
在西方,特別是歐美,白色是結婚禮眼的色彩,表示愛情的純潔與堅貞。 但在東方,卻把白色作為喪色。
網頁設計中使用白色的好處
我想很多人都同意,說白了就是一個乾淨,純潔的形象。 但大多數網頁設計不就是為了這個目標嗎? 網站簡潔乾淨,而且有效的組織內容和元素,這就是我們常說的簡潔的網頁設計。
接下來我們看看一些優秀的白色的網頁設計例子,看看設計師們是如何利用白色空間、如何排版和配色的。
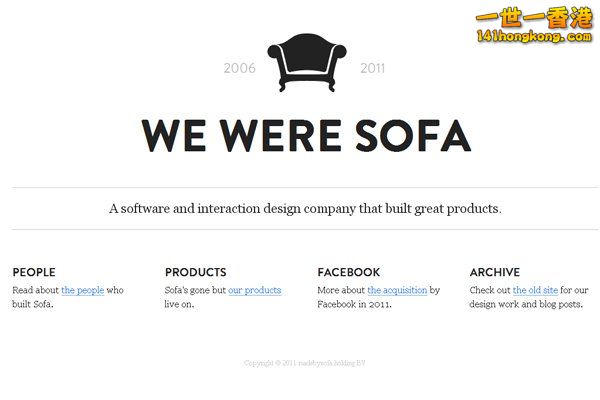
Madebysofa

網站很簡單,但是可讀性非常高,加上簡潔的導航,容易使用,幾乎是一個完美的網站。
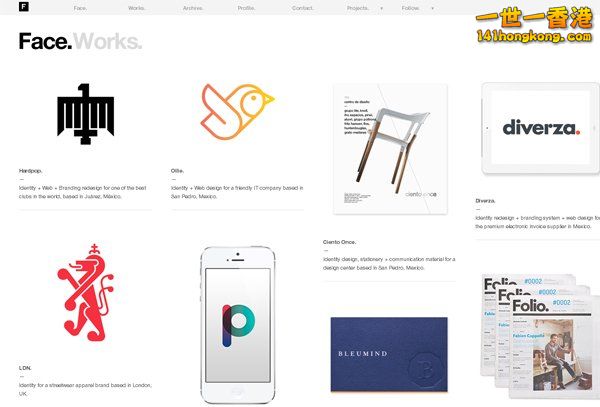
Designbyface

適當留白的排版設計很漂亮,沒有過多裝飾元素,使得可以瀏覽更多網頁和更快的速度。
內容轉載自設計達人
|
|

 Tattoo Girls !
Tattoo Girls ! 